
Savvy
Visit SiteHere is the code for the provided HTML structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Savvy</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Pricing Section -->
<section class="pricing-section">
<div class="container">
<h1>Pricing</h1>
<p>Get Savvy. Get Unblocked.</p>
<button id="start-for-free">Start for Free</button>
<div id="plans"></div>
</div>
</section>
<!-- Pricing Plans Section -->
<section class="pricing-plans-section">
<div class="container">
<h1>Popular & Team Plans</h1>
<p>Billed Monthly</p>
<button id="popular-plan">Popular</button>
<div id="popular-features"></div>
</div>
</section>
<!-- Enterprise Plan Section -->
<section class="enterprise-plan-section">
<div class="container">
<h1>ENTERPRISE</h1>
<p>Billed Annually</p>
<button id="enterprising">ENTERPRISE</button>
<div id="enterprise-features"></div>
</div>
</section>
<!-- FAQ Section -->
<section class="faq-section">
<div class="container">
<h1>FAQs</h1>
<p>Still have questions? Email us at <a href="mailto:[email protected]">[email protected]</a> or join our community on Discord.</p>
<ul id="faq-list"></ul>
</div>
</section>
<!-- Start Now Section -->
<section class="start-now-section">
<div class="container">
<h1>Get Savvy. Get Unblocked.</h1>
<button id="sign-up">Start Now</button>
<p><a href="https://getsavvy.so/login" target="_blank">Login to Existing Account</a></p>
</div>
</section>
<!-- Footer Section -->
<footer class="footer-section">
<div class="container">
<h1>Savvy</h1>
<ul id="social-links"></ul>
<p>© 2024 Savvy. All rights reserved.</p>
</div>
</footer>
<!-- Scripts -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWDvI62f7jmNGaZ0NPUMGO4lTUEvAbVqPKsCpHeXcFqLzUFTsxNxWO2wMh0Ww1tEH3EhvY WTiTFdA=="></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js" integrity="sha512-VD1TMEhgJyQVQuXg/nZTa9zTTm4ndWS6iOqpphnSj6jDlgiVRUGzkw5HTKzQlNHf7D9EZe3HRH1hATY0JnFTnA=="></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha512-54TfXvNcMpfmdQ3SkMCu3j5S4p1L8z6LL9L02eS0NqTGm01yLMJdYQwFTVsa1LuZ6Veh5Cw7K4F/znSL04+"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha512-TcOgqq6j9yEVD9OS6Y2vja2lcqOTk0mTFuV0wjpVySS+Lc8MJlwGBgfXb5NjoPYP5iQhP5pVl67RZJ9D94T1="></script>
<script src="https://unpkg.com/[email protected]/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/[email protected]/dist/tf.min.js"></script>
<script src="script.js"></script>
</body>
</html>
Please note that this code assumes the existence of two CSS files (styles.css and no explicit style sheet reference in the HTML), as well as a script.js file for handling JavaScript functionality.
Related Tools

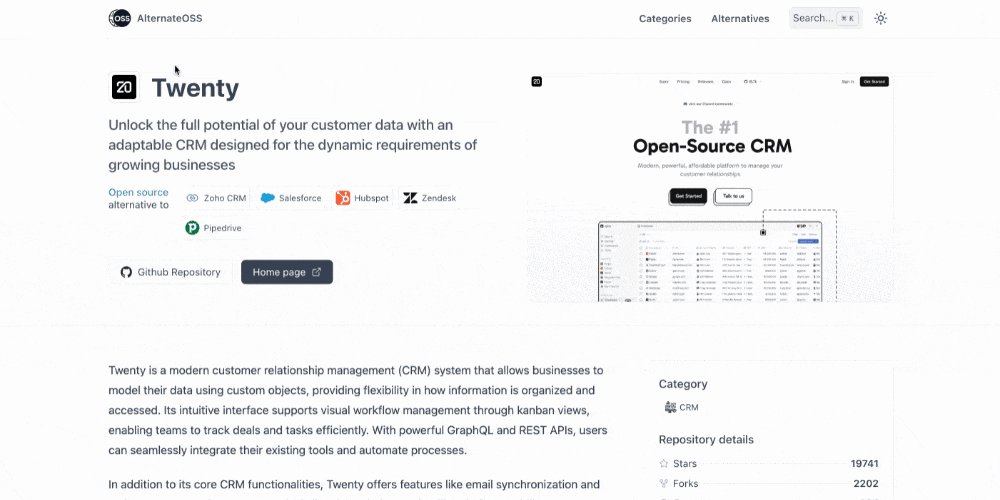
Free & Open Source Alternatives - AlternateOSS
Explore the alternate universe of software. Find free, open source or better alternatives to popular softwares

Alternative Watch - Find Your Next Product Idea on Reddit
Get curated product ideas and opportunities from Reddit. Twice a week digests of users looking for alternatives to existing products.

Animate Anyone - AI-Powered Character Animation from Images
Animate Anyone transforms static images into high-quality character animations. Create stunning AI-generated videos with smooth motion and lifelike co...