Online video and audio editor (Free and Simple)
Visit SiteHere is the code for the website's HTML structure and content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echowave</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Header Section -->
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
</header>
<!-- Hero Section -->
<section class="hero">
<h1>Welcome to Echowave</h1>
<p>Make editing videos easy with our intuitive tools</p>
<button>Get Started</button>
</section>
<!-- Features Section -->
<section class="features">
<h2>Our Tools</h2>
<ul>
<li><a href="#">Audio Waveform Video Generator</a></li>
<li><a href="#">Music Visualizer</a></li>
<li><a href="#">Annotate Video</a></li>
<li><a href="#">Add Text To Video</a></li>
<li><a href="#">Video Overlay</a></li>
</ul>
</section>
<!-- How it Works Section -->
<section class="how-it-works">
<h2>How it Works</h2>
<p>Upload your video, select the tool you want to use, and customize as needed. Download or share your finished project.</p>
</section>
<!-- Call to Action Section -->
<section class="call-to-action">
<h2>Try Echowave Today</h2>
<button>Sign Up for Free</button>
</section>
<!-- Footer Section -->
<footer>
<p>© 2024 Echowave.io. All rights reserved.</p>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Instagram</a></li>
<li><a href="#">YouTube</a></li>
<li><a href="#">TikTok</a></li>
<li><a href="#">X.com</a></li>
</ul>
</footer>
<!-- Scripts -->
<script src="script.js"></script>
</body>
</html>
And here is the code for the CSS styles:
/* styles.css */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f9f9f9;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
header nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
}
header nav li {
margin-right: 20px;
}
header nav a {
color: #fff;
text-decoration: none;
}
.hero {
background-image: linear-gradient(to bottom, #333, #444);
padding: 100px;
text-align: center;
}
.hero h1 {
font-size: 48px;
margin-bottom: 20px;
}
.hero p {
font-size: 18px;
color: #666;
}
.hero button {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
}
.features {
padding: 50px;
text-align: center;
}
.features ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
}
.features li {
margin-right: 20px;
}
.features a {
color: #333;
text-decoration: none;
}
.how-it-works {
background-color: #f9f9f9;
padding: 50px;
text-align: center;
}
.how-it-works h2 {
font-size: 24px;
margin-bottom: 20px;
}
.call-to-action {
padding: 50px;
text-align: center;
}
.call-to-action button {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
}
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
clear: both;
}
footer p {
font-size: 14px;
margin-bottom: 10px;
}
footer ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
}
footer li {
margin-right: 20px;
}
footer a {
color: #fff;
text-decoration: none;
}
And here is the code for the JavaScript script:
/* script.js */
// No JavaScript code needed for this example
Related Tools

The Future of Customer Service | Jotform AI Agents
Imagine a world where you can respond instantly to any customer, anytime, anywhere.
SaaS and Web Applications
PHP
Computer Vision
Productivity

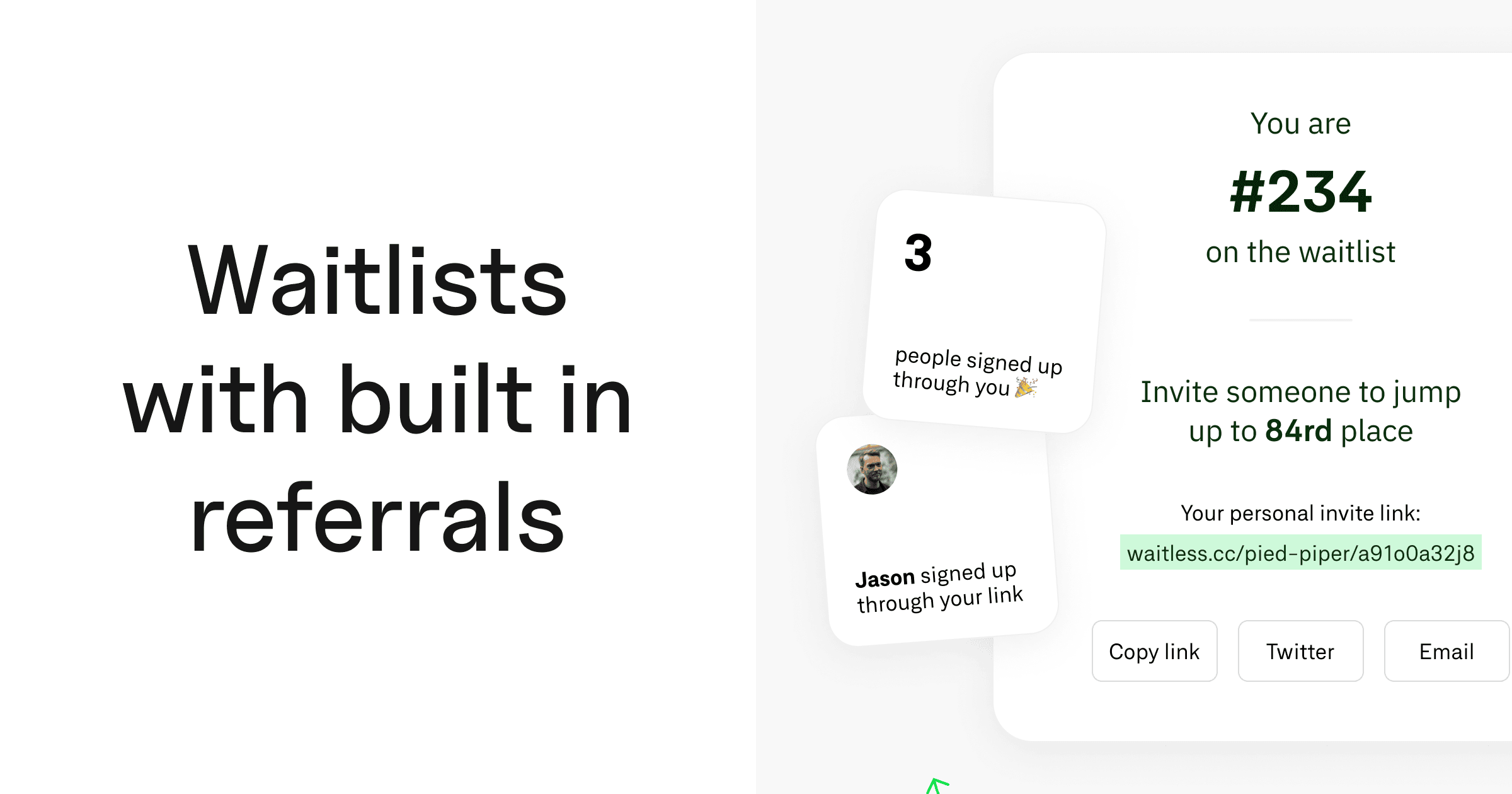
Waitless
Create a viral a waitlist for your next idea for free. People climb up as they invite friends. Set milestones, integrate it in minutes and build an au...
SaaS and Web Applications
Docker
Git
Marketing

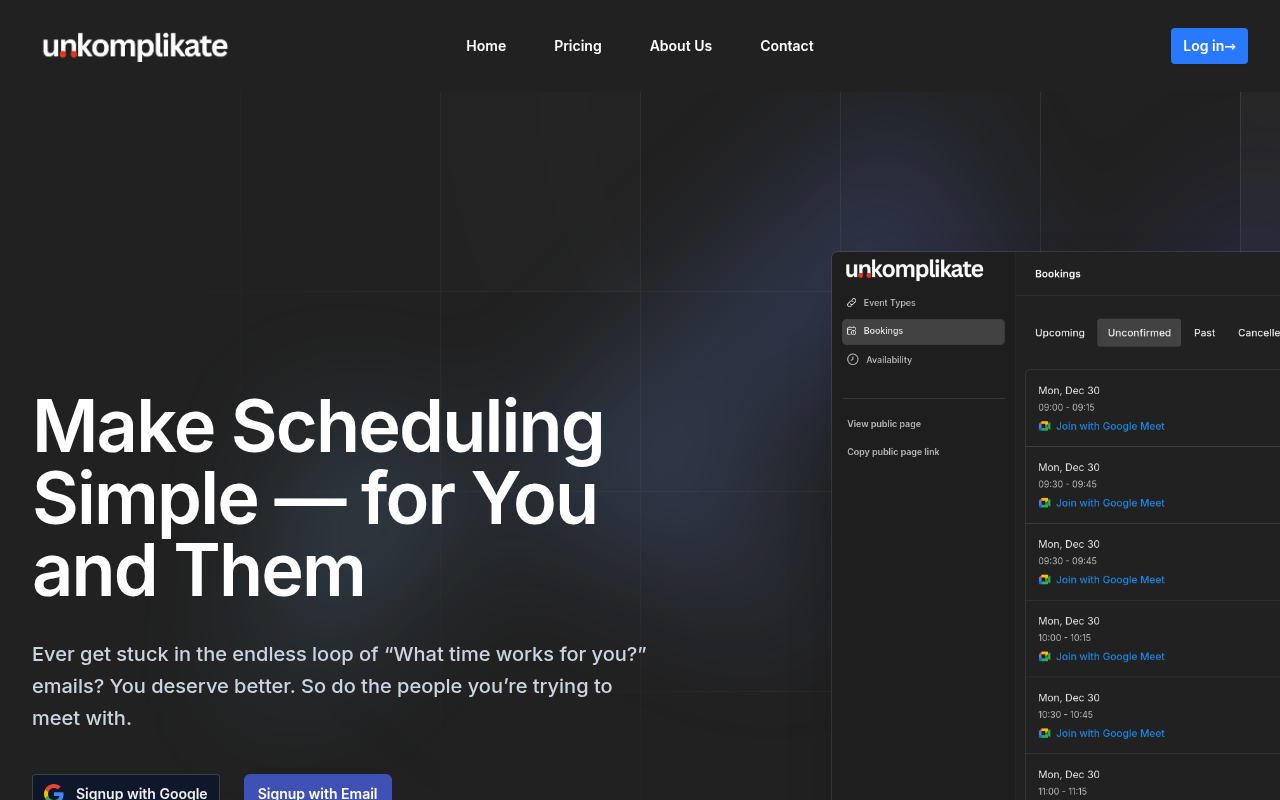
Make Scheduling Simple | Unkomplikate
Book meetings instantly, sync across time zones, and automate your availability management
SaaS and Web Applications
Productivity
Project Management
E-commerce