
Free OG Image Generator
Visit SiteIntroducing ogImage.click: Your One-Stop Shop for Stunning Social Media Images
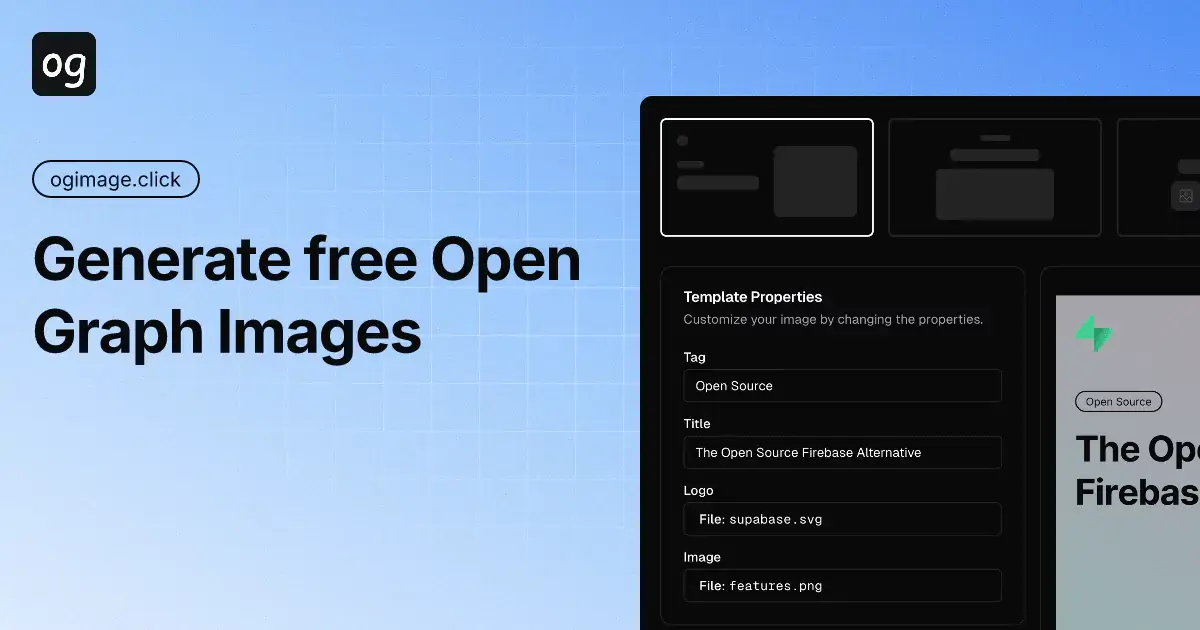
In today's digital age, having a strong online presence is crucial for businesses and individuals alike. One of the most effective ways to capture attention on social media platforms like Twitter, Facebook, and LinkedIn is by creating eye-catching Open Graph (OG) images.
That's where ogImage.click comes in – a free, no-sign-up-required website that allows you to generate stunning social media images with ease.
Key Features:
- Free and No Sign-up Required: Start creating professional OG images instantly without registration or credit card needed.
- Multi-Platform Support: Generate optimized images for any platform with the correct dimensions, perfect for Open Graph, Twitter/X headers, and more.
- Professional Templates: Choose from multiple professionally designed templates including Basic, Hero, Image Right, Notice, and Logos layouts.
- Flexible Export Options: Export your designs in PNG, JPEG, or WebP formats with optimized file sizes while maintaining high quality.
How it Works:
- Choose a Template: Select from various templates to customize your image by changing properties such as background, save image, API request, and Open Graph Image Format Tips.
- Customize Your Image: Personalize every aspect with custom backgrounds, patterns, gradients, and brand colors. Upload your logos and images for additional customization options.
- Generate Image: Use the intuitive interface to create stunning visuals with premium typography, grid overlays, and visual effects.
Benefits:
- Instant Visual Feedback: See changes in real-time with our WYSIWYG interface and get immediate visual feedback as you design.
- Lightning Fast: Generate professional social media images in seconds with our optimized workflow.
- Professional Results: Create stunning visuals that capture attention on social media platforms.
How to Add Open Graph Image:
For optimal results, follow these steps:
- Save the generated OG image as
og.pngin your website's root directory or add it directly using HTML tags (see example below). - Use the provided code snippets for HTML, Next.js App Router, and Twitter/X Card tags.
Tips and Tricks:
- Always provide fallback images in case the OG image fails to load.
- Test your OG images using social media debugging tools.
- Use descriptive alt text for better accessibility.
- Consider using dynamic OG images for content that changes frequently.
By utilizing ogImage.click, you can create stunning social media images that capture attention and drive engagement. Whether you're a business owner or individual looking to enhance your online presence, this website is an invaluable resource for generating professional-looking OG images.
Related Tools

Transform Your Pricing Strategy with AI-Powered Solutions | Pricyn
Join 2,000 businesses using Pricyn to optimize pricing and streamline global payments. Our AI-driven platform helps you: Automate pricing strategies...

FastStartup
An amazing app for all your needs.
Routechoices.com | Live GPS tracking
Routechoices.com is an easy to use and powerful live GPS tracking solution designed for orienteering and outdoor events. View competitors locations in...