
CSS Animation Generator - Create Beautiful Animations Online
Visit SiteCreate Stunning CSS Animations Online with Gradienty
Are you looking for a way to bring your web elements to life without having to write complex JavaScript code? Look no further than the CSS Animation Generator on Gradienty. This intuitive tool allows you to create beautiful animations with ease, using a range of customization options.
Key Features:
- Customizable Animations: Adjust timing, easing, and properties to create unique animations that fit your design.
- Instant Preview: See how your animation looks before exporting it for use in your project.
- Export Options: Export your animation as CSS code, making it easy to integrate into your website or web application.
Popular Animation Categories:
The Gradienty CSS Animation Generator features a range of popular animations across various categories. These include:
- Scale-up and scale-down animations
- Rotation animations
- Animations for specific elements (e.g., top-right, bottom-left)
With these pre-made animations, you can get started quickly and easily incorporate them into your projects.
Benefits:
- Time-Saving: The CSS Animation Generator saves you time by providing a user-friendly interface to create complex animations without writing code.
- Design Flexibility: Customize your animations to fit your design style and requirements.
- Easy Integration: Export your animation as CSS code, making it easy to integrate into your website or web application.
Overall, the Gradienty CSS Animation Generator is an excellent tool for designers, developers, and anyone looking to add visual interest to their web projects.
Related Tools

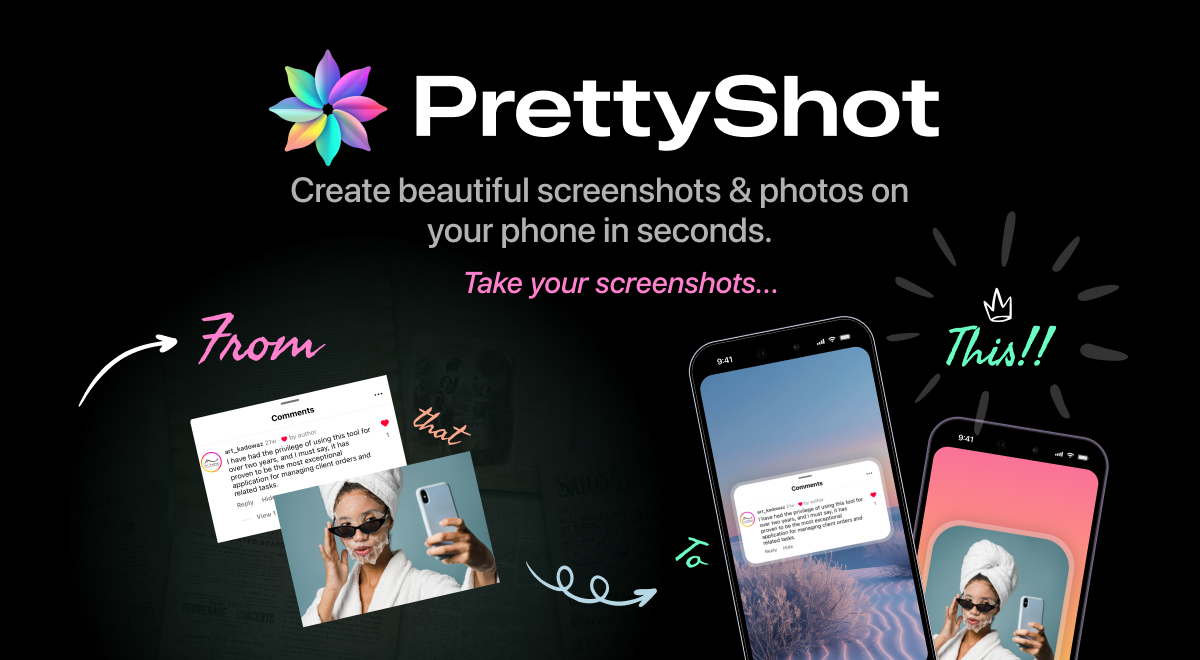
PrettyShot App
Create beautiful screenshots & photos on your phone in seconds.
Proicon Logo Creator | Proicon
Astro description

Blocky: Code Blocks in Gmail - Chrome Web Store
Adds a code block formatting button to Gmail compose